Fresh From The Field — ChildFund by LUSHAI
This Fresh From The Field profiles a new user-centred digital home for ChildFund. Lushai discusses some of the design decisions their team made in reimagining the website which allowed the organisation to maintain their content and presence themselves without breaking the bank with every additional edit.
If you have new or recent work that you would like to share in Fresh from the Field email nicole@designassembly.org.nz for details.
The Brief
ChildFund is an international development organisation that works in partnership with children, their families, and communities to create a world free of child poverty.
ChildFund’s New Zealand office had a loved but old website that had a high number of dropouts in their donation flow, and due to its age was expensive to make changes to.
Seeing people trying to make donations to support children but failing to do so is extremely frustrating. User experience agency Lushai were asked to design a new website that would be optimised to encourage emotional engagement, have high usability to stem failures during the donation process and have a design robust enough that new content and layouts could be created in response to user need quickly and cost-effectively.
The Design Response
Lushai took on the strategy and interaction design of the website and brought in designer Benek Lisefski to work on the look and feel and build out a comprehensive visual design system. They used a human centered design methodology with a highly collaborative approach between the designers and ChildFund themselves with the goal of designing a high performing website that could be regularly iterated as ChildFund responded to community and user need.
ChildFund were involved heavily in the design process, starting with a strategy workshop to visualise how their business model worked and how the website supported it. This was combined with previous customer insight to create a web strategy centered around emotionally engaging people with the stories of the children and communities ChildFund worked with.
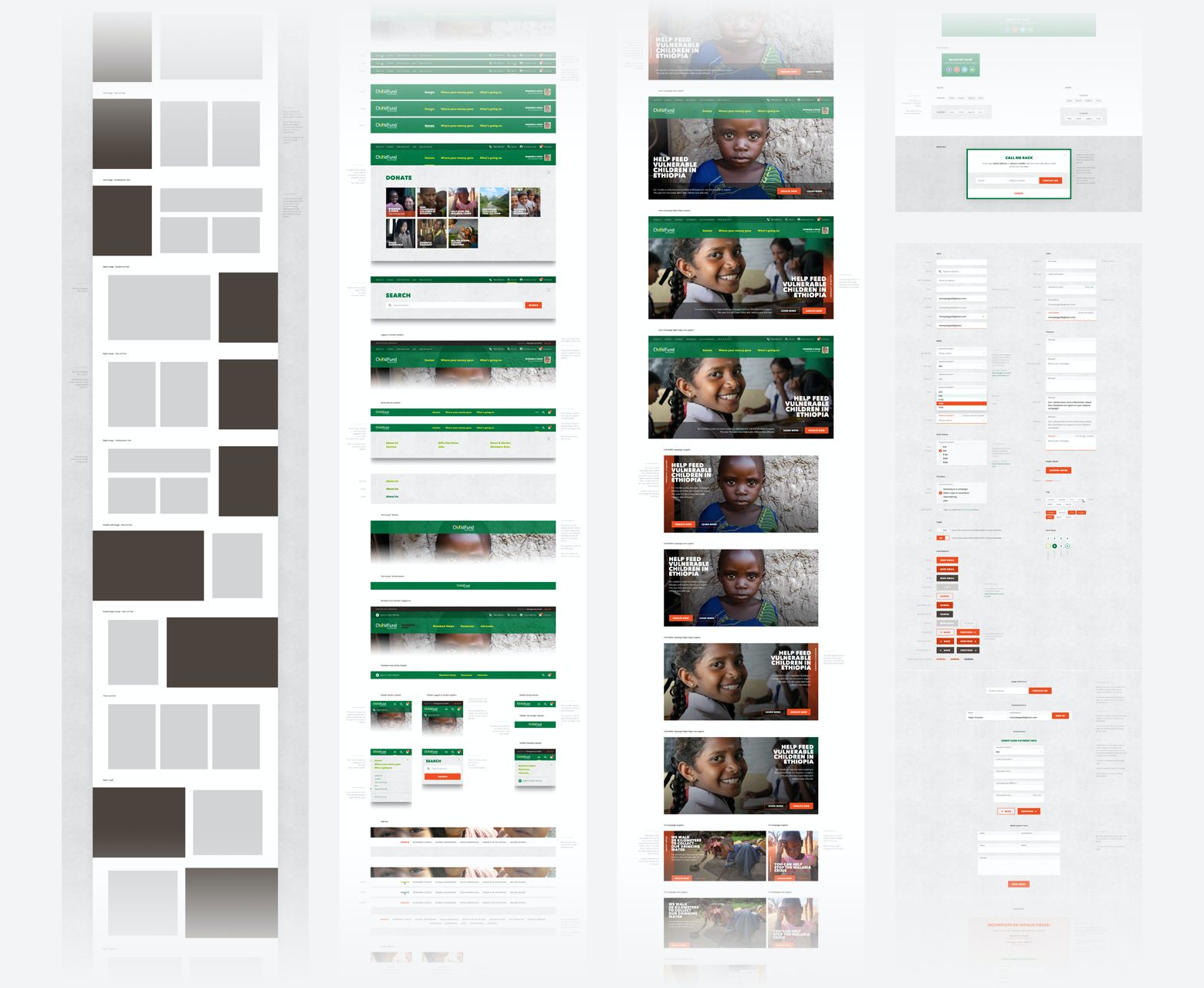
To create the groundwork for developing a sustainable design system Lushai ran a workshop to identify the types of content Childfund would need and what design patterns would be required to accommodate it, asking Childfund staff members to create different paper based page mockups using cutouts of standard preset screen elements such as images, blocks of text, and headings.

A flexible design system was created that allows ChildFund to create new content using pre-designed elements without needing to return to a developer for every change.
Using these elements Lushai then designed a fresh new web experience including an improved donation flow. These designs were put through usability testing until ChildFund and Lushai were confident they were usable and robust, then the system and website were developed by technology partner Fourth Media.

A common problem with modern websites is that they diminish over time through multiple changes being made in an uncoordinated way by multiple authors. To support ChildFund’s ability to not only create new content and layouts but to create content and layouts that would continue to perform, they were provided not just with a design guide but with training in how to make good user centered design decisions. The website is now a living, responsive entity that has already been through multiple iterations since it was launched, and one that will go through many more as ChildFund continue to develop it to meet their goal of a world free of child poverty.
Collaborators
Lushai User Experience Design (www.lushai.com)
Benek Lisefski (benek.nz)
Fourth Media (fourthmedia.co.nz)







